TL ; DR
Mooderize est une SPA permettant d'ajouter des effets pré-faits à des fichiers audio. Le traitement de l'audio est effectué grâce à la Web Audio API. L'app contient également une fonctionnalité pour télécharger de manière asynchrone un fichier audio d'après un lien YouTube grâce à une petite API réalisé avec Node.js et Express.js.





Objectif
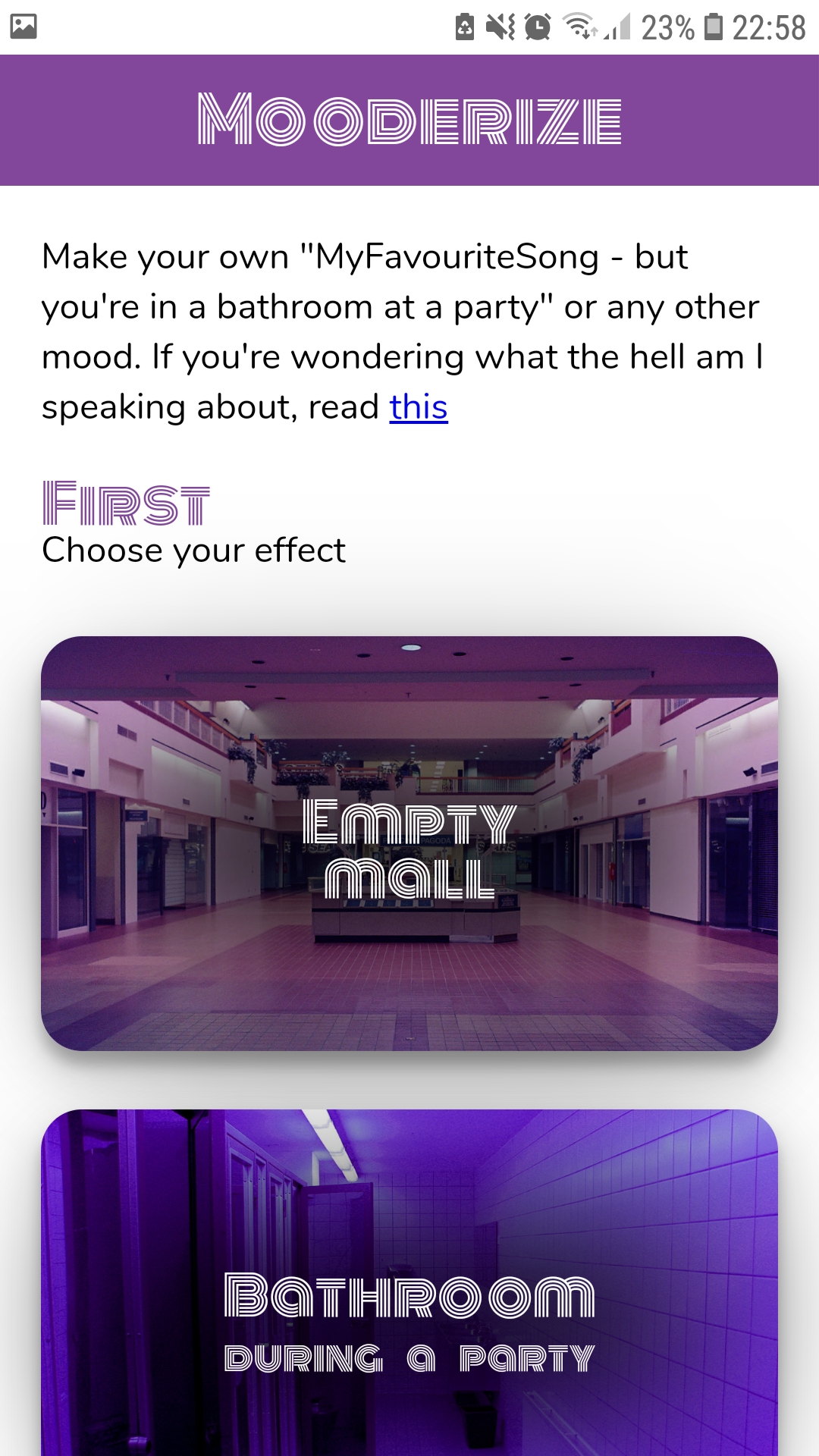
Un ami m'a fait découvrir cette tendance des musiques "but you're in a bathroom" ou "but you're in an empty mall". Ça m'a donné envie de créer une app permettant d'appliquer ces effets audio automatiquement. J'étais du coup curieux de savoir comment faire techniquement pour traiter de l'audio sur le web.
Problèmes & Solutions
Mon premier défi était de trouver une librairie permettant, au moins, d'appliquer des effets d'EQ et de reverb. Et il n'y avait pas tant d'options que ça... J'ai essayé Python PYO, qui était un peu trop compliqué. J'ai également testé python-audio-effects, et je ne me rappelle honnêtement plus pourquoi je ne l'ai pas utilisé... Mais mon choix final s'est porté sur la librairie Web Audio API. Cette solution a la particularité d'être full frontend.
Mon second problème, qui est directement lié au premier, est que la Web Audio API ne permet pas de créer un fichier télechargeable. On ne peut que streamer de l'audio. La seule solution que j'ai trouvé est d'utiliser la librairie Recorderjs. Le projet n'est plus maintenu, donc c'est plutôt risqué, mais c'est un petit module utilisé par pas mal de sites et je n'ai trouvé aucune autre solution.
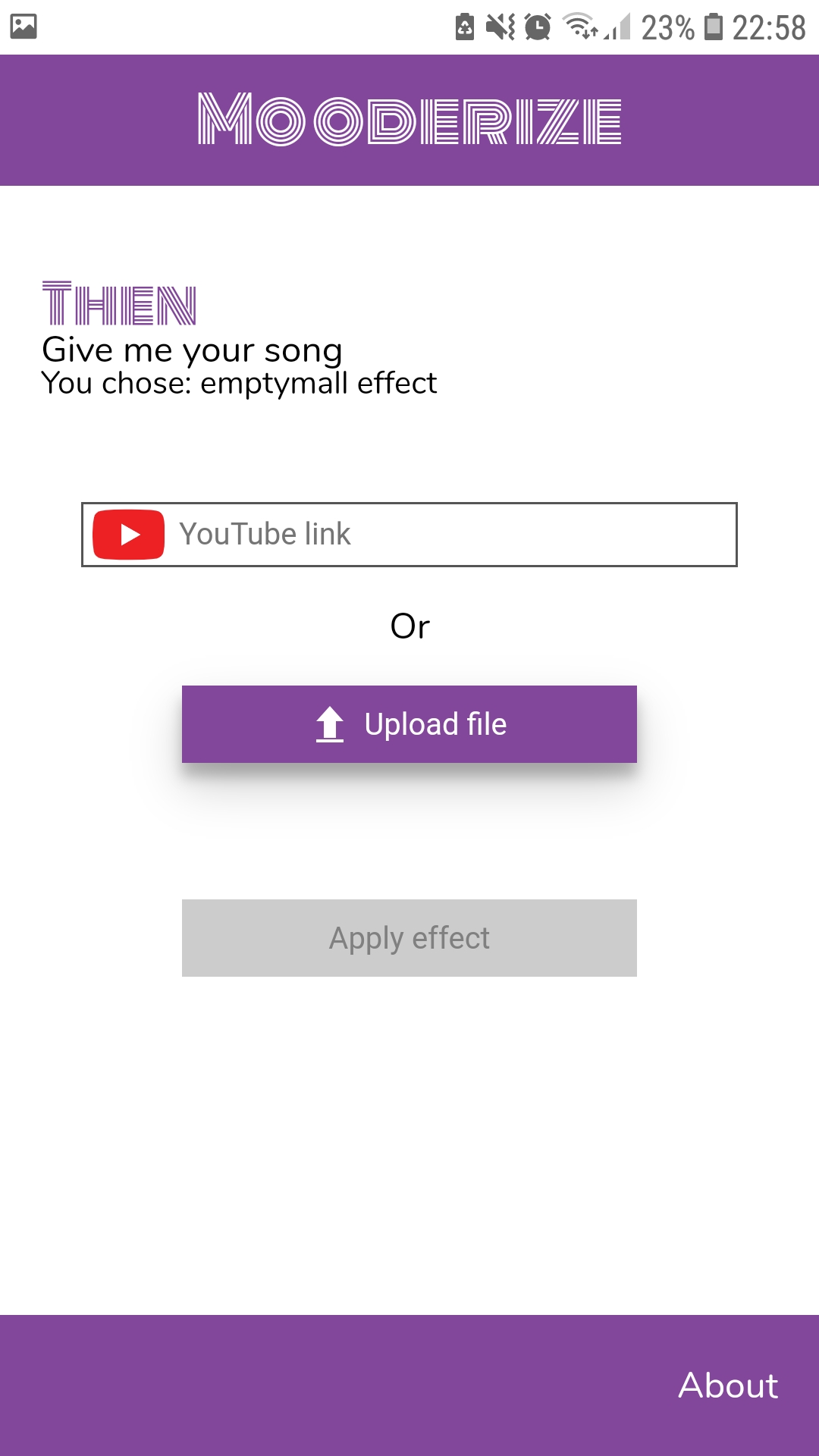
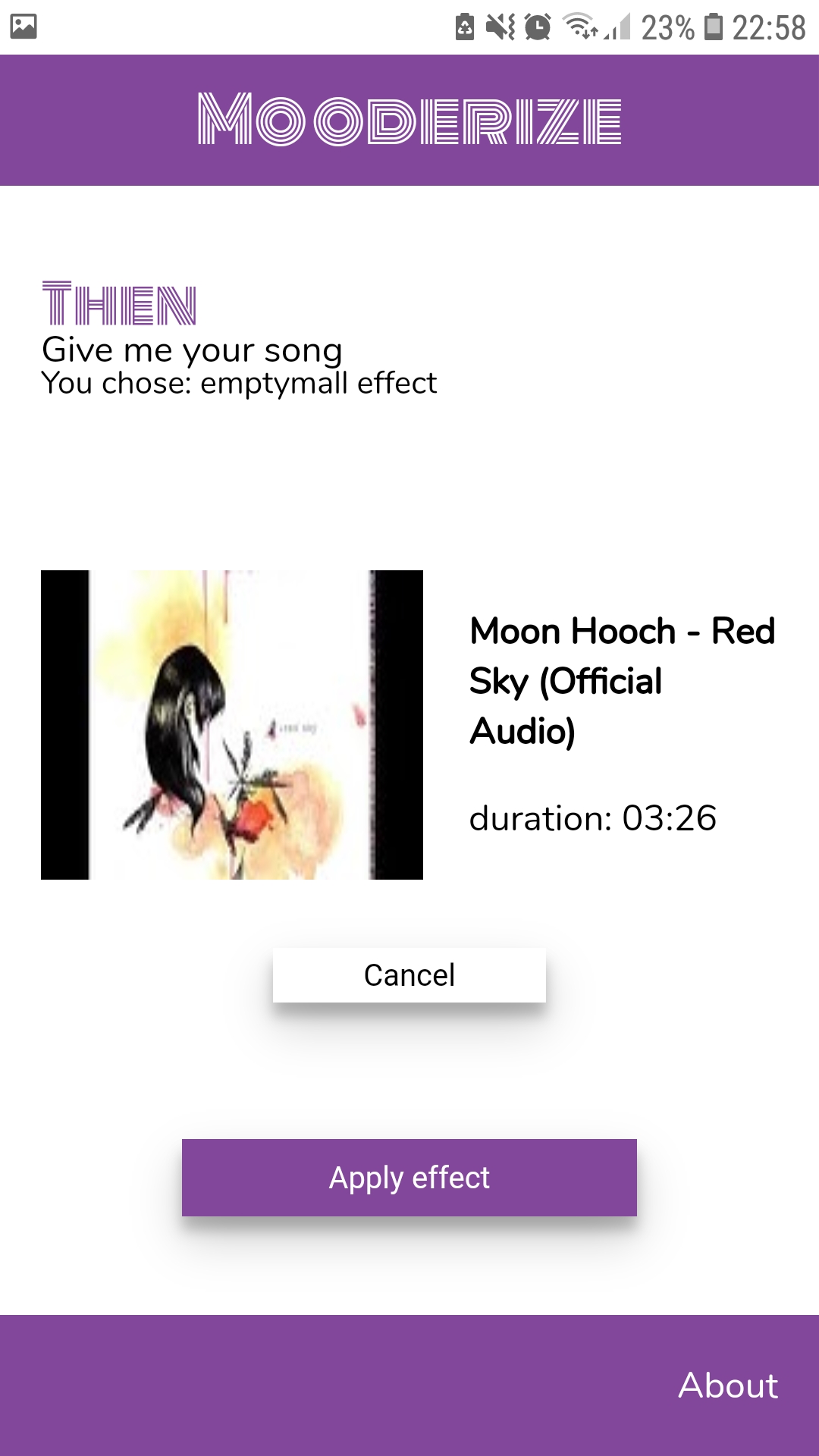
Mon troisième challenge était de récupérer l'audio d'une vidéo YouTube à partir d'un lien. Apparemment YouTube n'a pas trop envie qu'on fasse ça donc c'est un peu plus compliqué que ce que je pensais. J'ai trouvé le module node-ytdl pour Node.js, qui permet de télécharger une vidéo YouTube en plusieurs formats. J'ai donc créé une petite API me permettant de récupérer le fichier avec une requête ajax.
Possibilités d'amélioration
Je pense qu'utiliser une librairie backend pour le traitement audio pourrait être intéressant. Car sur mobile, le traitement est très long. Sinon, l'interface pourrait être grandement améliorée. Un autre défi que je me suis lancé était de n'utiliser que du JavaScript "vanilla". Mais je n'ai pas pris soin dès le début de mettre en place des routeurs donc la navigation est assez chaotique. Donc une librairie pour gérer la navigation one page n'aurait pas été de trop. Cette application était un peu une expérience, un bac à sable. Donc elle n'est pas forcément très bien finie / peaufinée.