TL ; DR
Pour ce projet, j'ai créé un setup d'environnement de développement frontend que vous pouvez retrouver ici.
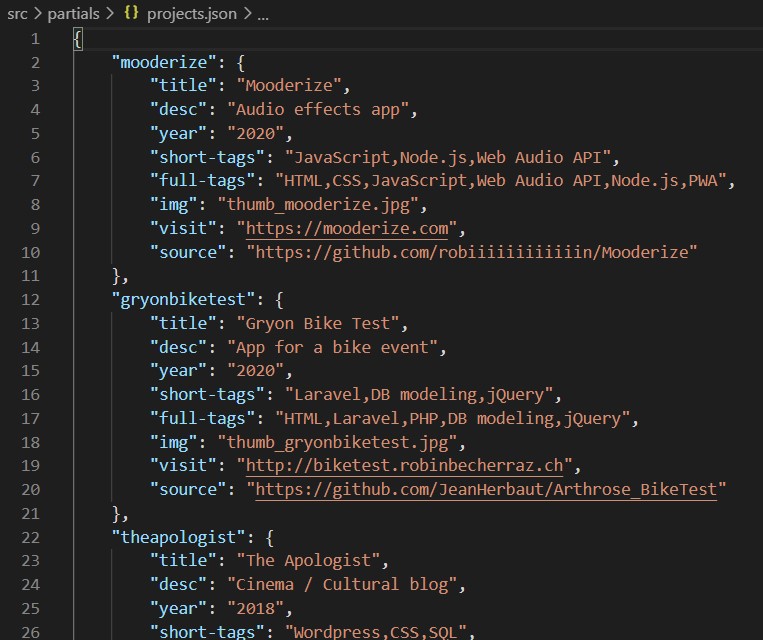
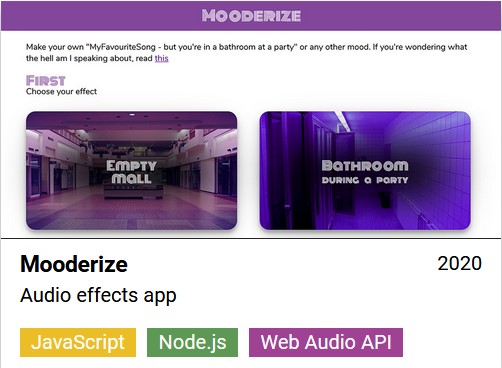
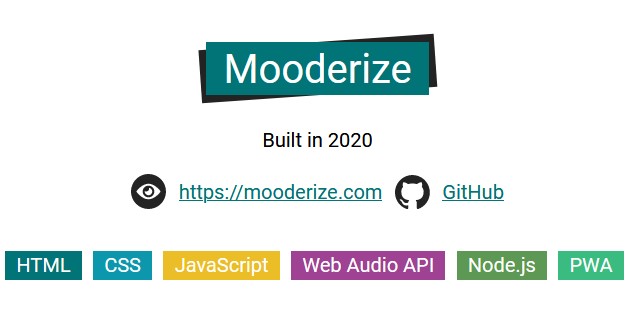
J'ai utilisé Handlebars et handlebars-webpack-plugin afin de pouvoir créer des template HTML compilés lors du build de Webpack. Ainsi, les miniatures des projets de mon portfolio sont générées automatiquement à partir d'un fichier json



Contexte
Je n'avais pas beaucoup de temps pour développer ce site, et je voulais qu'il soit évolutif afin de pouvoir ajouter mes futurs projets facilement. J'avais déjà utilisé Handlebars pour créer des template dynamiquement générés avec JavaScript. Mais pour ce projet, je voulais fournir des pages statiques au client.
J'ai trouvé le plugin handlebars-webpack-plugin, qui était parfaitement adapté à mon besoin. Je l'ai donc ajouté à ma config Webpack usuelle. J'ai également ajouté Sass que je n'avais encore jamais utilisé (et ce fut une grande révélation). À partir de cette config, j'ai créé ce setup de développement frontend que je mets à jour régulièrement avec de nouveaux outils, notament d'automatisation.
Possibilités d'amélioration
Il faudrait que je trouve un outil pour automatiser l'optimisation des images, afin de les convertir en .webp et de générer automatiquement plusieurs résolutions de la même image
Edit: Après avoir essayé de réinventer la roue en combinant Handlebars, Babel, Sass, Sharp et d'autres outils, je me suis penché sur les générateurs de sites statiques comme Gatsby. Donc si je devais refaire ce site, je le referai avec Gatsby.